Jonathan G.
Neues Mitglied
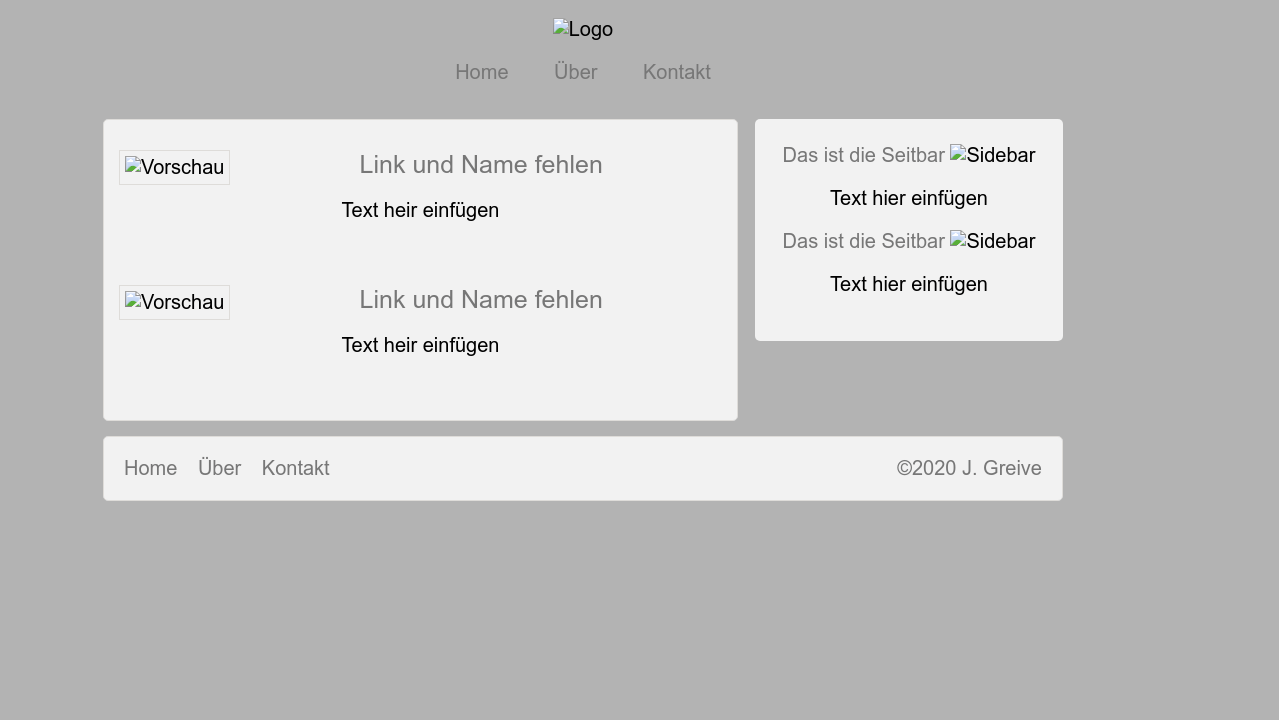
Hallo, ich habe vor eine eigene Webseite zu gestallten und diese dementsprechend gerne responiv ! Ich habe erstmal damit angefangen ein Grundgerüst zu erstellen... Allerdings funktioniert das ned so recht, da bei verkleinern der Seite unterhalb ein Schieberegler erscheint und somit nicht die ganze Seite verkleinert wird! Ich danke schonmal für jede Hilfe!
CSS:
#wrapper {
width: 960px;
max-width: 90%;
margin-left: auto;
margin-right: auto;
font-size: 20px;
font-family: arial, sans-serif;
}
body {
max-width: 90%;
background-color: #B3B3B3;
}
header {
padding-top: 10px;
padding-bottom: 10px;
height: 200px;
text-align: center;
}
section {
width: 603px;
float: left;
padding: 15px;
margin-top: 15px;
margin-right: 15px;
background-color: #F2F2F2;
border: 1px solid #DeDcD9;
border-radius: 5px;
margin-bottom: 15px;
}
aside {
width: 258px;
float: right;
padding: 25px;
margin-top: 15px;
background-color: #F2F2F2;
border-radius: 5px;
margin-bottom: 15px;
}
footer {
background-color: #F2F2F2;
border: 1px solid #DeDcD9;
border-radius: 5px;
clear: both;
margin-top: 15px;
}
nav {
text-align: center;
}
nav ul{
list-style-type: none;
}
nav li{
display: inline;
margin-right: 40px;
}
a {
color: #777;
text-decoration: none;
}
.article {
height: 120px;
margin-top: 15px;
margin.bottom: 50px;
}
.article img {
float: left;
padding: 5px;
margin-right: 10px;
border: 1px solid #DEDCD9
}
.article a {
font-size: 25px;
}
.sidebar img {
padding: 5px;
margin-top: 15px;
border: 1px solid #DEDCD9
}
.sidebar a {
font-size: 25px;
padding: 5px;
}
.sidebar p {
padding: 5px;
}
footer ul {
float: left;
list-style: none;
padding: 0px;
margin: 20px;
}
footer li {
margin-right: 15px;
display: inline;
}
footer p {
text-align: right;
margin-right: 20px;
color: #777;
}
#über {
margin: 15px;
}
#über h1 {
color: #777;
padding-bottom: 10px;
}
#Kontakt {
margin: 15px;
}
#Kontakt h1 {
color: #777;
padding-bottom: 10px;
}
CSS:
#wrapper {
width: 960px;
max-width: 90%;
margin-left: auto;
margin-right: auto;
font-size: 20px;
font-family: arial, sans-serif;
}
body {
max-width: 90%;
background-color: #B3B3B3;
}
header {
padding-top: 10px;
padding-bottom: 10px;
height: 200px;
text-align: center;
}
section {
width: 603px;
float: left;
padding: 15px;
margin-top: 15px;
margin-right: 15px;
background-color: #F2F2F2;
border: 1px solid #DeDcD9;
border-radius: 5px;
margin-bottom: 15px;
}
aside {
width: 258px;
float: right;
padding: 25px;
margin-top: 15px;
background-color: #F2F2F2;
border-radius: 5px;
margin-bottom: 15px;
}
footer {
background-color: #F2F2F2;
border: 1px solid #DeDcD9;
border-radius: 5px;
clear: both;
margin-top: 15px;
}
nav {
text-align: center;
}
nav ul{
list-style-type: none;
}
nav li{
display: inline;
margin-right: 40px;
}
a {
color: #777;
text-decoration: none;
}
.article {
height: 120px;
margin-top: 15px;
margin.bottom: 50px;
}
.article img {
float: left;
padding: 5px;
margin-right: 10px;
border: 1px solid #DEDCD9
}
.article a {
font-size: 25px;
}
.sidebar img {
padding: 5px;
margin-top: 15px;
border: 1px solid #DEDCD9
}
.sidebar a {
font-size: 25px;
padding: 5px;
}
.sidebar p {
padding: 5px;
}
footer ul {
float: left;
list-style: none;
padding: 0px;
margin: 20px;
}
footer li {
margin-right: 15px;
display: inline;
}
footer p {
text-align: right;
margin-right: 20px;
color: #777;
}
#über {
margin: 15px;
}
#über h1 {
color: #777;
padding-bottom: 10px;
}
#Kontakt {
margin: 15px;
}
#Kontakt h1 {
color: #777;
padding-bottom: 10px;
}
Anhänge
Zuletzt bearbeitet: