LadyMalia<3
Neues Mitglied
Hallo.
Ich bin eine absolute Anfängerin und kenne mich noch nicht ganz so gut HTML & Co. aus. Bis jetzt habe ich mich immer so ein bisschen durch homepage-total.de gefressen, aber für meinen folgenden Wunsch habe ich dort leider nichts gefunden, und wenn habe ich es nicht umschreiben können. Vielleicht könnt ihr mir ja helfen!
Ich möchte mit einem Auswahlmenü ein Bild und eine dazugehörige beschreibung auswählen/ändern.
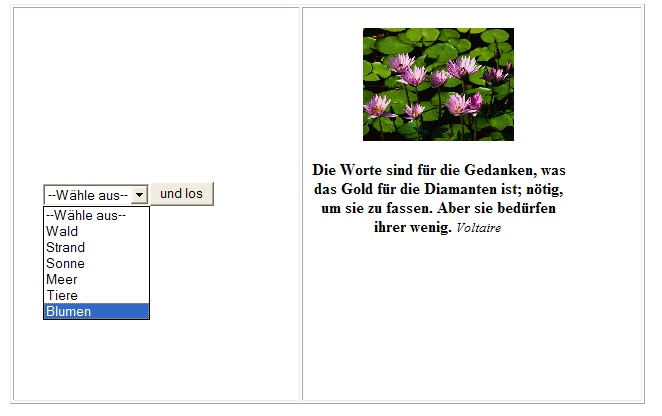
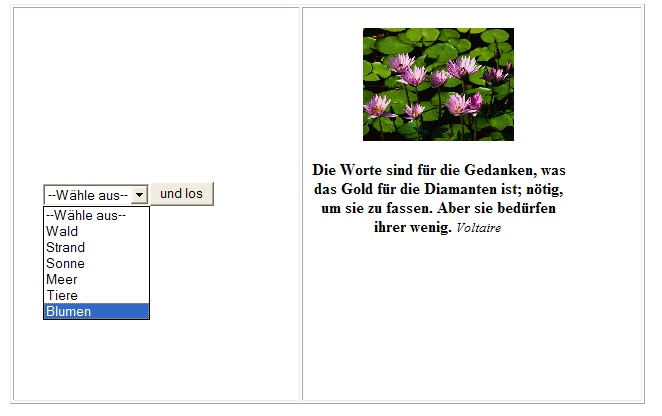
Man wählt z.B. im Auswahlmenü "Wald" oä., bestätigt dann mit "Los!" und daneben erscheint ein Bild mit Bäumen und darunter irgentein Waldgedicht.
Also quasi wie eine Art Bildergallerie... eigentlich ganz simpel...
Ich kann das ganze nicht so gut beschreiben, deswegen hab ich hier mal ein Beispielbild gemacht!:

Es wäre wunderbar, wenn mir da einer helfen könnte...Und einen "Code" für mich hat oder Links, wo es sowas gibt. (Ich hoffe, das lässt sich mit HTML amchen, sonst bin ich in diesem Forum ja falsch... :( )
Vielen herzlichen Dank schonmal im Vorraus!
Mit freundlichen Grüßen
LadyMalia
Ich bin eine absolute Anfängerin und kenne mich noch nicht ganz so gut HTML & Co. aus. Bis jetzt habe ich mich immer so ein bisschen durch homepage-total.de gefressen, aber für meinen folgenden Wunsch habe ich dort leider nichts gefunden, und wenn habe ich es nicht umschreiben können. Vielleicht könnt ihr mir ja helfen!
Ich möchte mit einem Auswahlmenü ein Bild und eine dazugehörige beschreibung auswählen/ändern.
Man wählt z.B. im Auswahlmenü "Wald" oä., bestätigt dann mit "Los!" und daneben erscheint ein Bild mit Bäumen und darunter irgentein Waldgedicht.
Also quasi wie eine Art Bildergallerie... eigentlich ganz simpel...
Ich kann das ganze nicht so gut beschreiben, deswegen hab ich hier mal ein Beispielbild gemacht!:

Es wäre wunderbar, wenn mir da einer helfen könnte...Und einen "Code" für mich hat oder Links, wo es sowas gibt. (Ich hoffe, das lässt sich mit HTML amchen, sonst bin ich in diesem Forum ja falsch... :( )
Vielen herzlichen Dank schonmal im Vorraus!
Mit freundlichen Grüßen
LadyMalia

