Kleine mehrere Boxen erstellen und inhalt werden Links sein. Natürlich verrschiedene Kategorieren.

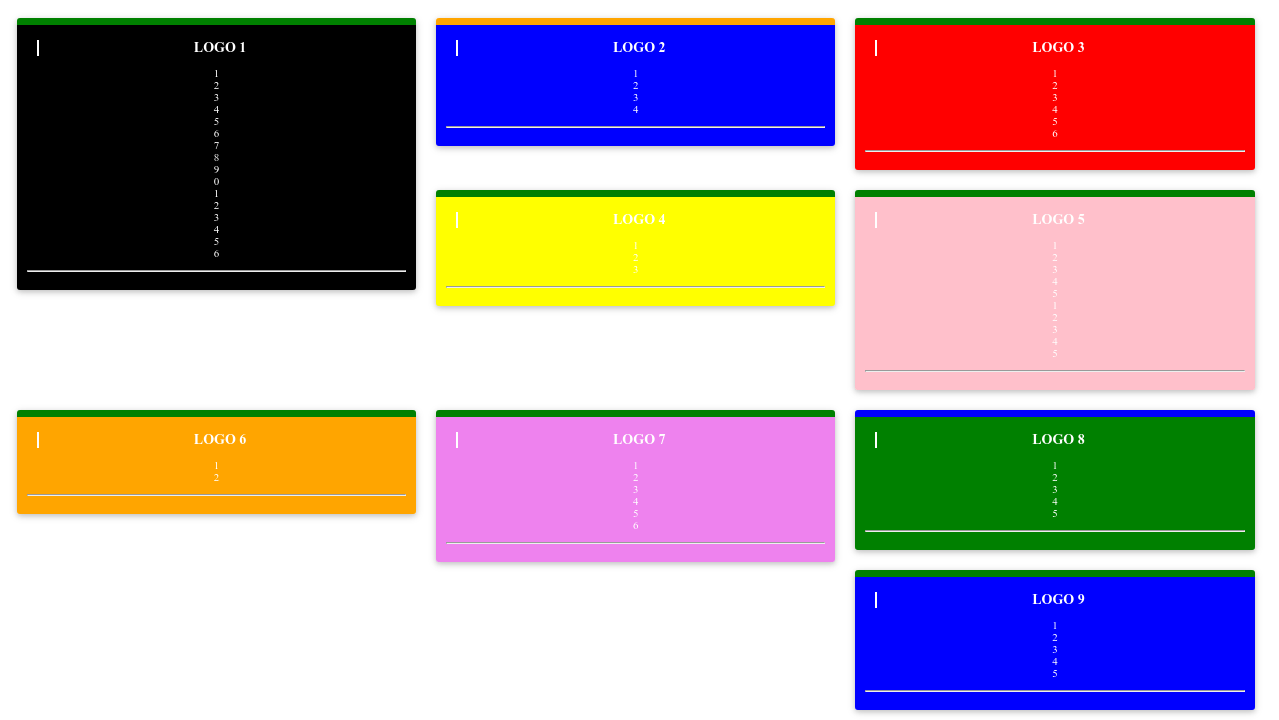
So weit bin ich jetzt aber mir gefällt diese anordnung irgendwie nicht. Wenn man das Fenster kleiner macht, dann Hüpft das dritte Feld unter das zweite anstatt unter das erste.
Ich weiß natürlich das es was mit dem inhalt der boxen zu tun hat und das bei Box 1 die meisten Zeilen sind, ist ja jetzt auch absicht.
Habt ihr eine Idee wie man das ein wenig verschönern kann? Damit meine ich die funktion selbst.
Ich dachte vielleicht eine Tabelle mit 3 Zeilen und in jede Zeile 3 Boxen? Aber das hört sich sogar für mich Anfänger irgendwie nach fusch an :)
Am liebsten wäre mir 3x3 Felder und soll das Fenster füllen. Alle Kästchen ungefähr gleich groß. Aber wenn unterschiedlich groß, sollen es ein system geben. Also dennoch untereinander. Das jetzige ist ja irgendwie chaos. Mit einem einfachen befehl kann ich das glaub ich auch nicht gerade bügeln.
Ich nehme auch Tipps und Ideen auf :)
THanks

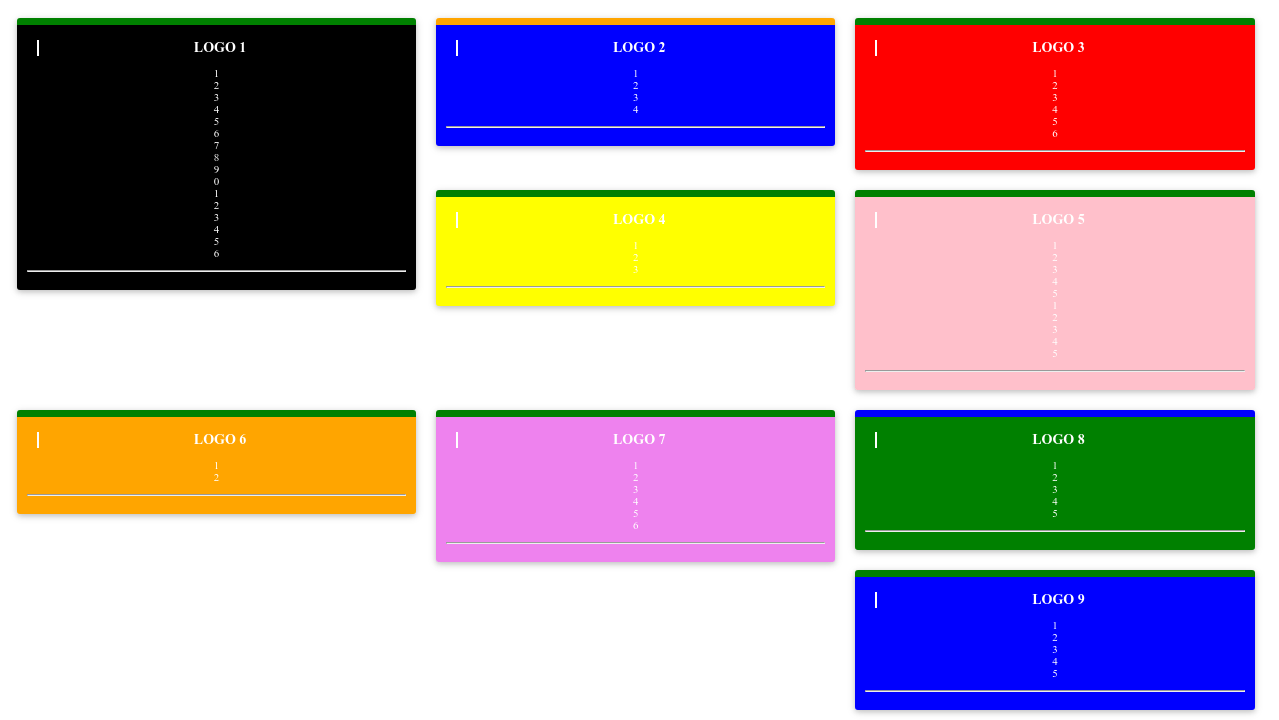
So weit bin ich jetzt aber mir gefällt diese anordnung irgendwie nicht. Wenn man das Fenster kleiner macht, dann Hüpft das dritte Feld unter das zweite anstatt unter das erste.
Ich weiß natürlich das es was mit dem inhalt der boxen zu tun hat und das bei Box 1 die meisten Zeilen sind, ist ja jetzt auch absicht.
Habt ihr eine Idee wie man das ein wenig verschönern kann? Damit meine ich die funktion selbst.
Ich dachte vielleicht eine Tabelle mit 3 Zeilen und in jede Zeile 3 Boxen? Aber das hört sich sogar für mich Anfänger irgendwie nach fusch an :)
Am liebsten wäre mir 3x3 Felder und soll das Fenster füllen. Alle Kästchen ungefähr gleich groß. Aber wenn unterschiedlich groß, sollen es ein system geben. Also dennoch untereinander. Das jetzige ist ja irgendwie chaos. Mit einem einfachen befehl kann ich das glaub ich auch nicht gerade bügeln.
Ich nehme auch Tipps und Ideen auf :)
THanks

