Hallo zusammen,
ich baue für unseren Verein eine kleine Webanwendung um Daten zu erfassen oder sich Informationen zu holen.
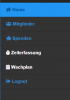
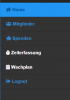
Dabei habe ich ein Menu (je nach Bildschirmgröße im Dropdown Format oder oben an der Leiste):

Ich glaube, hier Sie man mein Problem schon recht gut: Zeiterfassung und Wachplan sehen so aus, wie Sie aussehen sollen (die beiden habe ich noch nicht angeklickt...) den Rest habe ich schon einmal verwendet. Sprich: solange ich die Menueinträge nicht auswähle ist alles gut. Nach der ersten "Benutzung" wechsel Sie die Schriftfarbe von Weiß zu blau.
Das CSS sieht wie folgt dazu aus:
Folgende CSS Dateien werden on folgender Reihnfolge geladen:
(Der obere Ausschnitt, stammt aus meiner style.css)
Der HTML Code fürs Menu sieht wie folgt aus:
Hat jemand eine Idee, woran es liegt, das die "besuchten Links" falsch dargestellt werden?
Vielen Dank für Eure Hilfe.
ich baue für unseren Verein eine kleine Webanwendung um Daten zu erfassen oder sich Informationen zu holen.
Dabei habe ich ein Menu (je nach Bildschirmgröße im Dropdown Format oder oben an der Leiste):

Ich glaube, hier Sie man mein Problem schon recht gut: Zeiterfassung und Wachplan sehen so aus, wie Sie aussehen sollen (die beiden habe ich noch nicht angeklickt...) den Rest habe ich schon einmal verwendet. Sprich: solange ich die Menueinträge nicht auswähle ist alles gut. Nach der ersten "Benutzung" wechsel Sie die Schriftfarbe von Weiß zu blau.
Das CSS sieht wie folgt dazu aus:
CSS:
body
{
margin: 0;
padding: 0;
font-family: sans-serif;
}
header
{
position: fixed;
top: 0;
left: 0;
padding: 0 100px;
background:#262626;
width: 100%;
box-sizing: border-box;
text-shadow:0 0 0;
}
header .logo
{
color: #fff;
height: 50px;
line-height: 50px;
font-size: 24px;
float: left;
font-weight: bold;
}
header nav
{
float: right;
}
header nav ul
{
margin: 0;
padding: 0;
display: flex;
}
header nav ul li
{
list-style: none;
}
header nav ul li a,
header nav ul li a:link,
header nav ul li a:visited
{
height: 50px;
line-height: 50px;
padding: 0 20px;
color: #fff;
text-decoration: none;
display: block;
}
header nav ul li a:hover,
header nav ul li a.active
{
color: #fff;
background: #2196f3;
}
.menu-toggle
{
color: #fff;
float: right;
line-height: 50px;
font-size: 24px;
cursor: pointer;
display: none;
}Folgende CSS Dateien werden on folgender Reihnfolge geladen:
HTML:
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.2.0/css/all.css" integrity="sha384-hWVjflwFxL6sNzntih27bfxkr27PmbbK/iSvJ+a4+0owXq79v+lsFkW54bOGbiDQ" crossorigin="anonymous">
<link href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
<link href="https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" rel="stylesheet">
<link rel="stylesheet" href = "https://rawgithub.com/arschmitz/jquery-mobile-datepicker-wrapper/master/jquery.mobile.datepicker.css" />
<link rel='stylesheet' href='fullcalendar-3.9.0/fullcalendar.css' />
<link rel="stylesheet" type="text/css" href="css/style.css">Der HTML Code fürs Menu sieht wie folgt aus:
HTML:
<nav >
<ul>
<li><a href="?tab=home" data-ajax="false"><i class="fas fa-home"></i> Home</a></li>
<li><a href="?tab=mitglieder" data-ajax="false"><i class="fa fa-users"></i> Mitglieder</a></li>
<li><a href="?tab=spenden" data-ajax="false"><i class="fas fa-piggy-bank"></i> Spenden</a></li>
<li class="sub-menu"><a href="#" class="active"><i class="fas fa-clock"></i> Zeiterfassung</a>
<ul>
<li><a href="?tab=zeiterfassungerfassen" data-ajax="false"> <i class="fas fa-stopwatch"></i> Erfassen</a></li>
<li><a href="?tab=zeiterfassungliste" data-ajax="false"> <i class="fas fa-list"></i> Übersicht</a></li>
</ul>
</li>
<li class="sub-menu"><a href="#"><i class="fas fa-calendar-alt"></i> Wachplan</a>
<ul>
<li><a href="?tab=wachplankalender" data-ajax="false"> <i class="far fa-calendar-alt"></i> Kalender</a></li>
<li><a href="?tab=wachplanmeinedienste" data-ajax="false"> <i class="fas fa-clipboard-list"></i> Meine Dienste</a></li>
<li><a href="?tab=zeiterfassungliste" data-ajax="false"> <i class="far fa-comment-alt"></i> Eintragen</a></li>
<li><a href="?tab=zeiterfassungliste" data-ajax="false"> <i class="fas fa-clipboard-check"></i> Verwaltung</a></li>
</ul>
</li>
<li><a href="index.php?out=1" data-ajax="false"><i class="fas fa-sign-out-alt"></i> Logout</a></li>
</nav>Hat jemand eine Idee, woran es liegt, das die "besuchten Links" falsch dargestellt werden?
Vielen Dank für Eure Hilfe.

