H
htmlberliner
Guest
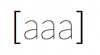
Guten Tag, wie kann ich die Buchstaben "aaa" von der Höhe so formatieren, dass es halt mittig ist? Auf dem Bild ist ja zusehen, dass es zu weit unten ist.
HTML:
<div class="logo"><strong>[</strong>aaa<strong>]</strong></div>
HTML:
.logo {
position: absolute;
left: 10%;
top: 16px;
font-weight: 100;
font-size: 35px;
}
.logo strong {
font-weight: 300;
}